¿Quieres comenzar tu aventura con el diseño, pero no sabes en qué dirección ir? Hemos preparado un tutorial completo sobre Figma para ti, una herramienta poderosa que te ayudará a construir maravillosos prototipos. Después de completar todas nuestras lecciones, aprenderás no solo los conceptos básicos del diseño, sino que también crearás el primer proyecto para tu portafolio. Consulta nuestra introducción a Figma. Sigue leyendo.
Introducción a Figma – tabla de contenido:
- ¿Para qué sirve Figma? Introducción a Figma
- ¿Quién usa Figma?
- Cómo funciona Figma
- ¿Es Figma mejor que Sketch y AdobeXD?
- ¿Cómo empezar? Navegador vs. Aplicación de escritorio
¿Qué es Figma? Introducción a Figma.
Figma es una herramienta compleja de diseño de interfaces de usuario que es utilizada por equipos en cada etapa del proceso de diseño. Incluso el plan inicial de Figma ofrece a sus usuarios todas las funciones necesarias para crear proyectos libremente. Por lo tanto, podemos decir sin dudar que es una excelente aplicación para diseñadores novatos.
¿Quién usa Figma?
Figma está dirigido a personas involucradas en el diseño gráfico y el desarrollo de software (diseñadores UX y UI, desarrolladores web), así como a propietarios o gerentes de productos. Es ideal para equipos, ya que tiene muchas características para una colaboración efectiva durante el desarrollo en tiempo real. En pocas palabras, tú y los miembros de tu equipo pueden iniciar sesión simultáneamente en el proyecto y hacer cambios en él, así como observar las acciones de otros usuarios.
¿Cómo funciona Figma?
Figma es completamente basado en navegador, lo que significa que puede ejecutarse en iOS, Windows, Linux e incluso Chromebooks. Puedes iniciar sesión desde cualquier dispositivo y siempre tener acceso a tu proyecto, sin necesidad de instalar software o comprar varias licencias. También no tienes que preocuparte por el progreso perdido, ya que todo se guarda automáticamente.
Es genial que no necesites una tarjeta gráfica de alta gama y mucha RAM para usar Figma. Es una herramienta bien optimizada, por lo que es posible crear proyectos extensos incluso en hardware más débil, sin que el dispositivo se bloquee. Definitivamente te encantará la eficiencia del programa y la claridad de su interfaz.
¿Es Figma mejor que Sketch y AdobeXD?
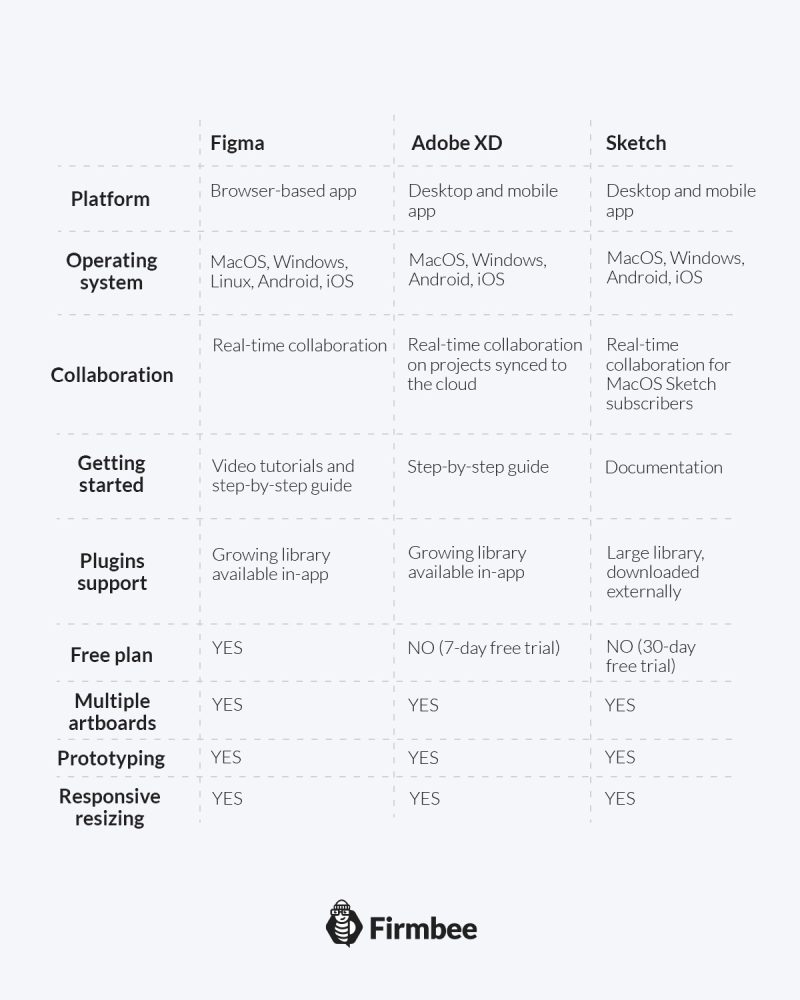
En los últimos años, Figma ha estado atrayendo cada vez más usuarios y alcanzando a los software más populares disponibles en el mercado: Adobe XD y Sketch. Si te preguntas qué herramienta será la mejor para ti, consulta la tabla a continuación con una comparación de sus opciones. Aquí se han tenido en cuenta las características clave de las aplicaciones, como la plataforma en la que funcionan, el sistema operativo, la posibilidad de colaborar con un equipo, complementos, precios y el soporte ofrecido.
La evaluación final de la competencia entre Figma, Adobe XD y Sketch siempre se reduce a las preferencias y necesidades personales del diseñador. Cada una de estas aplicaciones tiene características para un diseño de interfaz efectivo. Sin embargo, la opinión general es que Figma es la mejor opción para principiantes, debido a su versión gratuita, la disponibilidad de materiales de aprendizaje y la posibilidad de trabajar en cualquier dispositivo.

¿Cómo empezar? Navegador vs. Aplicación de escritorio
Para usar Figma, solo visita este sitio web: https://www.figma.com y regístrate. Después de iniciar sesión, puedes comenzar a trabajar en tus proyectos de inmediato.

Aparte de su versión en navegador, Figma también tiene una aplicación que puedes instalar en cualquier dispositivo. Sin embargo, debes recordar que en ambos casos necesitarás una conexión a internet para trabajar. No hay diferencias funcionales entre la versión del navegador y la aplicación. Decide cuál te gustaría usar.
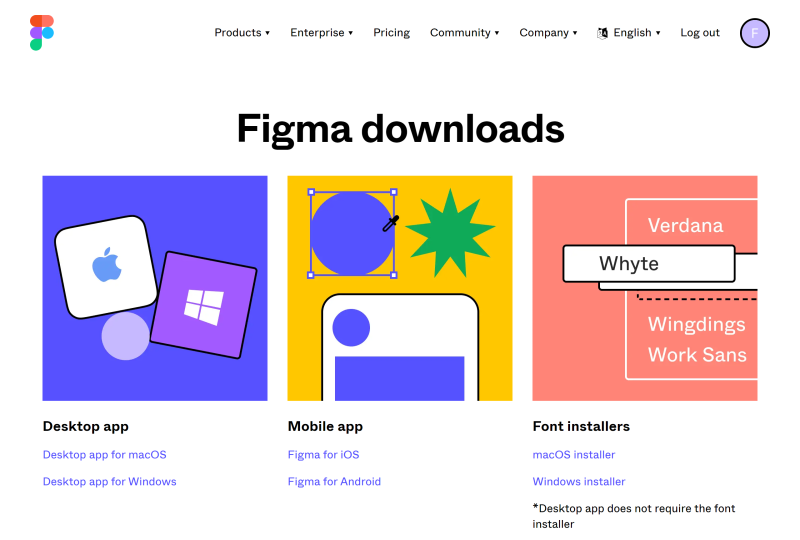
Para descargar la aplicación de escritorio de Figma, ve a https://www.figma.com/downloads/ y elige el sistema operativo de tu dispositivo.

Tarea 1. Prepárate para trabajar en tu aplicación. Visita este sitio web: https://www.figma.com y regístrate. De esta manera, después de leer nuestro próximo artículo, podrás pasar directamente a la acción.
Acabas de leer nuestra introducción a Figma. Consulta nuestros otros recursos: Gemelos digitales. Cuando Black Mirror se convierte en realidad.
Si te gusta nuestro contenido, únete a nuestra comunidad de abejas trabajadoras en Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Un diseñador gráfico y de UX que transmite en el diseño lo que no se puede expresar con palabras. Para él, cada color, línea o fuente utilizada tiene un significado. Apasionado por el diseño gráfico y web.