El siguiente artículo está dedicado al prototipado en Figma. Hoy, aprenderás cómo crear componentes interactivos, organizar tus diseños y compartir tus prototipos. Sigue leyendo para aprender más.
Prototipado en Figma – tabla de contenido:
Pruebas de usabilidad
Los prototipos de interfaz interactiva te permiten mapear el camino del viaje del usuario a través de tu aplicación. Puedes usarlos para investigar cómo los usuarios interactúan con tu interfaz. Esto se llama pruebas de usabilidad, y te ayuda a encontrar problemas que los usuarios pueden encontrar.
Las pruebas de usabilidad en las primeras etapas del desarrollo de una aplicación ayudan a minimizar las pérdidas que una empresa podría sufrir al lanzar una aplicación no probada al mercado. A veces, las ideas que parecen geniales para los diseñadores resultan ser poco intuitivas para los usuarios.
Creación de prototipos
Puedes crear prototipos en la pestaña Prototipo en el panel de propiedades.

Opciones de prototipo

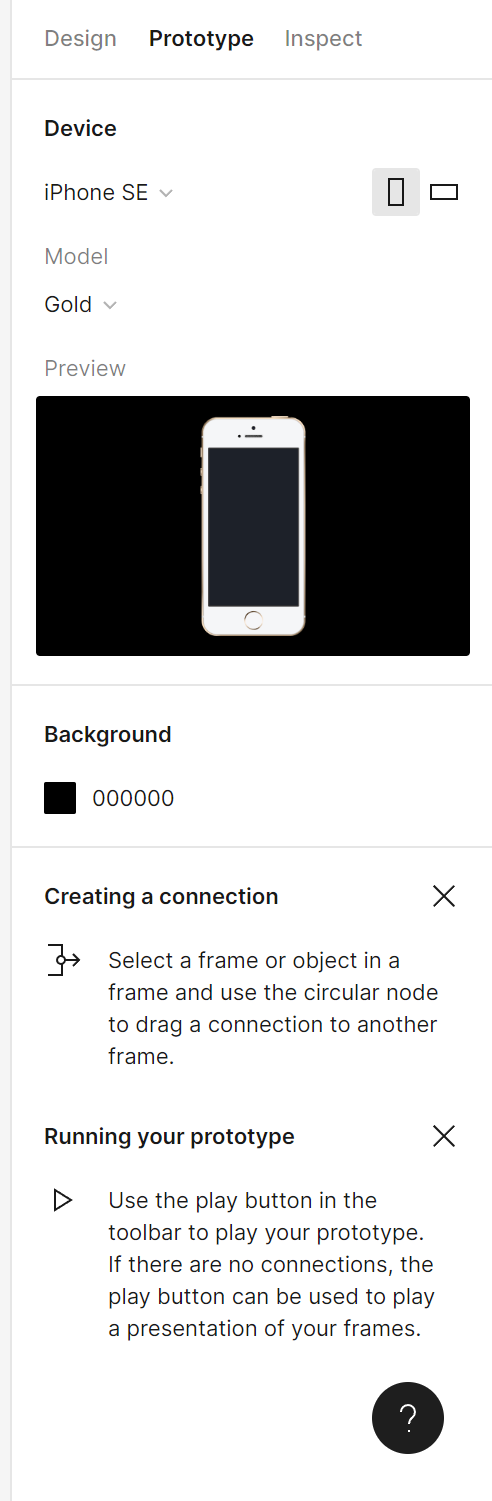
Cuando no seleccionas ninguna capa, verás la configuración del prototipo en la pestaña Prototipo.
- Dispositivo – selecciona Dispositivo y Modelo
- Vista previa – aquí puedes ver cómo las configuraciones que cambias afectarán la apariencia del prototipo que compartas más tarde.
- Fondo – puedes seleccionar un color de fondo para personalizar el prototipo y que coincida con tu marca
- Flujos – puedes elegir el marco inicial del prototipo
Consejo útil: Un punto de partida de flujo se creará automáticamente cuando agregues tu primera conexión entre dos marcos.
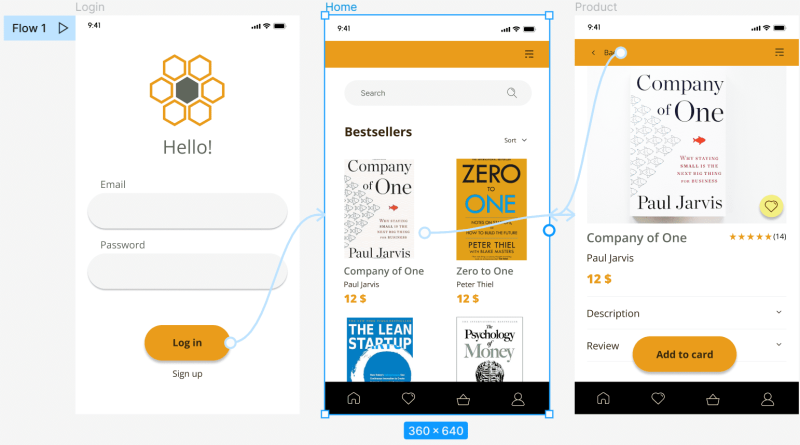
Flujo
Un flujo es la red de marcos y conexiones en una sola página. Puedes crear varios flujos separados, como un flujo para crear una cuenta, otro para ver productos o completar transacciones.
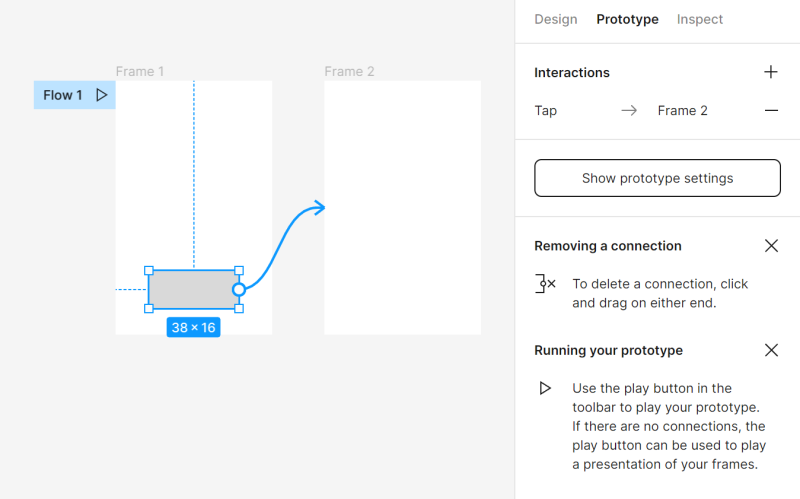
Para crear una conexión, debes tener activa la pestaña de Prototipado, luego selecciona un marco u objeto en un marco y usa el nodo circular para arrastrar una conexión a otro marco.

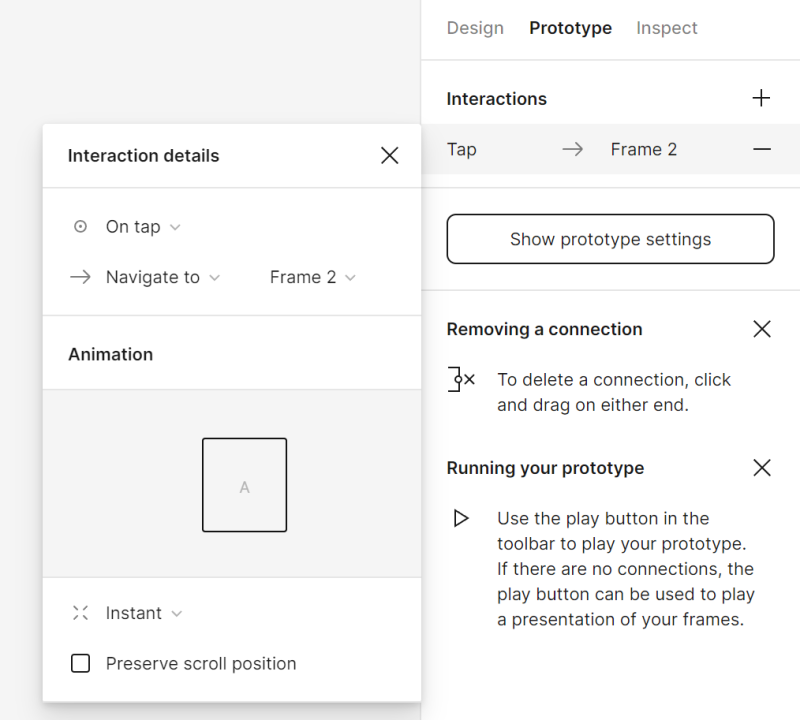
Puedes ajustar la configuración de las conexiones agregadas en la sección de Interacciones del panel de propiedades, después de hacer clic en el objeto conectado. Puedes especificar el tipo de interacción.

Una vez que hagas clic en una interacción dada, tendrás acceso a configuraciones adicionales.

a) Detalles de interacción – especifica el tipo de interacción (Al tocar, Al arrastrar, Mientras se pasa el cursor, Mientras se presiona) y qué debería causar la interacción (Navegar a, Cambiar a).
b) Animación – aquí puedes especificar cómo debería comportarse el elemento después de la interacción.
Para eliminar la conexión, haz clic y arrastra en ambos extremos.

Compartir prototipos
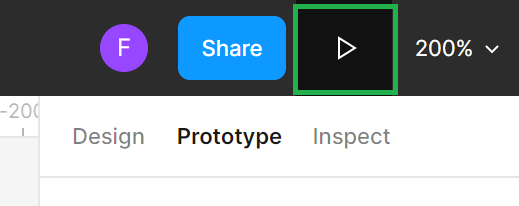
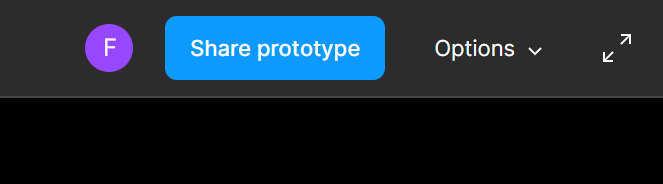
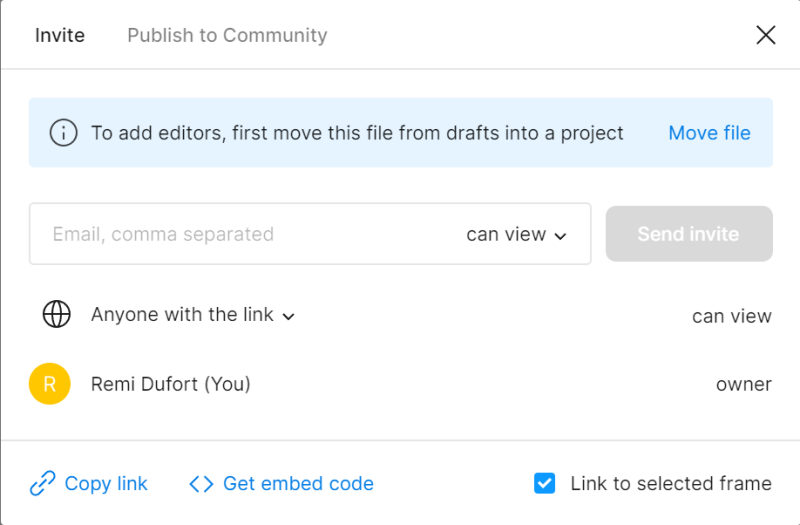
Para compartir un prototipo, primero debes previsualizarlo con el botón Presentar. En la vista previa del prototipo, el botón Compartir prototipo en la Barra de herramientas estará disponible.


Cuando hagas clic en el botón Compartir prototipo, se abrirá una ventana donde puedes establecer el nivel de acceso (Puede ver, Puede editar) y especificar quién puede abrir el archivo (Cualquiera con el enlace, Solo personas invitadas a este archivo).

Tarea 7. Agrega conexiones entre tus pantallas.
- Vincula el botón “Iniciar sesión” al marco de Inicio.
- Vincula la foto y el nombre del producto que están en el marco de Inicio al marco de Producto.
- Usa el botón “Atrás” y crea una conexión para regresar a la pantalla de Inicio.
Después de agregar conexiones, puedes previsualizarlas con el botón Presentar y verificar cómo funciona tu prototipo.

Acabas de aprender más sobre prototipado en Figma. Otros recursos: ¿Qué es la investigación de UX?
Si te gusta nuestro contenido, únete a nuestra comunidad de abejas ocupadas en Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Un diseñador gráfico y de UX que transmite en el diseño lo que no se puede expresar con palabras. Para él, cada color, línea o fuente utilizada tiene un significado. Apasionado por el diseño gráfico y web.




