Usabilidad vs funcionalidad – ¿cuál es la diferencia entre ellos en el contexto de la experiencia del usuario? En esta publicación, intentaremos introducir estos dos términos (a menudo confundidos entre sí), así como mostrar sus similitudes y diferencias. También proporcionaremos algunos consejos sobre cómo cuidar la funcionalidad del sitio web. ¡Lee el artículo para aprender sobre ellos!
Usabilidad vs funcionalidad en UX – tabla de contenido:
- Usabilidad en UX
- Los principales principios de usabilidad en UX – heurísticas de Nielsen
- Usabilidad vs funcionalidad
- Los principales principios de funcionalidad en UX
- Resumen
Usabilidad en UX
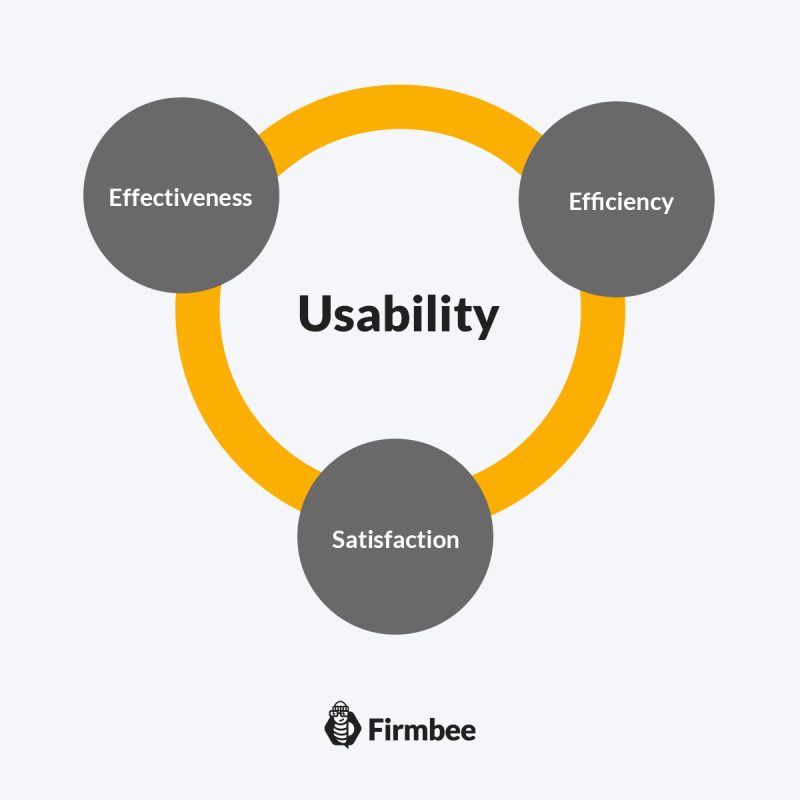
Podemos definir la usabilidad como una medida de alcanzar un objetivo programado en eficiencia, efectividad y satisfacción con respecto a un solo producto. En el contexto de un sitio web o una aplicación, tales cifras incluirían, por ejemplo, la cantidad de entradas de cine vendidas, viajes reservados o artículos comprados. Mientras que el camino para cumplir esos objetivos – desde la idea hasta su logro (por ejemplo, finalizar la compra, recibir confirmación de la reserva) será el proceso de proporcionar información sobre la usabilidad de un sitio web o aplicación dada.
La definición del libro denota la usabilidad como “la propiedad de los productos que determina su calidad de usabilidad.” En su libro Usable Usability, Eric Reiss proporciona un ejemplo claro para entender qué es la usabilidad. Presentó situaciones en las que poseemos un automóvil que, debido a algún defecto, no funciona en absoluto. En consecuencia, el automóvil defectuoso pierde su función básica – la capacidad de moverse – lo que hace que no se clasifique como un producto utilizable. No son solo la estética, la apariencia y el contenido de un producto lo que importa, sino la combinación de estos aspectos con su utilidad y funcionalidad.
Un producto de pleno valor es aquel que combina todos estos factores. Así, nuestro automóvil se vuelve práctico solo cuando nos permite conducir de manera segura y libre. La usabilidad en el contexto de UX, por lo tanto, se refiere a la experiencia y calidad de la interacción del usuario con productos digitales, permitiendo un mantenimiento del producto libre e intuitivo, así como una designación impecable.

Los principales principios de usabilidad en UX – heurísticas de Nielsen
Ya sabemos qué es la usabilidad en el diseño de productos digitales. Pero, ¿cómo nos aseguramos de que el producto que diseñamos e implementamos (sitio web o aplicación) sea utilizable? Aquí vale la pena utilizar las heurísticas de Nielsen-Molich, no sin razón referidas como los 10 mandamientos de la usabilidad en el mundo de UX.
Desarrolladas en 1990 por Jakob Nielsen y Ralf Molich, las heurísticas contienen principios generales de interacción humano-máquina que pueden ayudar a evaluar la practicidad de una solución. Hasta el día de hoy, siguen siendo una técnica básica para analizar interfaces. Proporcionaremos una descripción detallada de ellas en nuestra próxima publicación, que estará dedicada a cómo medir la usabilidad.
Usabilidad vs funcionalidad
La funcionalidad a menudo se confunde con la usabilidad. La funcionalidad está determinada por cómo un sistema (sitio, servicio, aplicación) puede ayudar a cumplir los objetivos del cliente, mientras que la usabilidad se centra en cuán efectivamente y cómodamente lo hace.
Según los principios aceptados – alta funcionalidad es cuando incluso una persona con poca habilidad puede usar el sistema sin sentirse perdida y como lo pretendían los creadores. Así, la funcionalidad del sitio está determinada por la intuitividad y la facilidad de navegación.
Los usuarios que llegan a un sitio por primera vez seguramente no están familiarizados con su estructura. Si no tiene una navegación simple e intuitiva, rápidamente se perderán, frustrados por la búsqueda y abandonarán dicho sitio, nunca regresando. Por eso, el tema de la funcionalidad de los sitios web y aplicaciones es tan crucial. Por otro lado, si pueden orientarse en el sitio en poco tiempo, entender su diseño lógico y encontrar fácilmente la información que buscan, significa que el sitio es funcional.
Los principales principios de funcionalidad del sitio web en UX
Conocer a tus usuarios, sus necesidades, así como las actividades de comportamiento en línea, nos permite ayudarles a moverse mejor. Para evitar desanimar al usuario de navegar por nuestro sitio con una mala navegación y arquitectura de información, vale la pena recordar algunos principios básicos:
- Mantener una jerarquía clara de elementos en el sitio – las relaciones entre los elementos deben sentirse intuitivamente. Cuanto más importante sea un elemento, más prominente debe ser – por ejemplo, con una fuente más grande, en negrita, color distintivo o ubicación en la página. Los elementos que están lógicamente relacionados entre sí deben tener un estilo de texto similar y estar ubicados en un mismo grupo.
- Dividir el sitio en áreas funcionales – esto permitirá al usuario encontrar la información que busca de manera rápida y eficiente. Podrá decidir rápidamente qué parte de la página contiene contenido útil para él y cuál puede omitir.
- Marcar elementos clicables – al mirar un elemento dado (enlace, botón, ícono), todos deben saber de inmediato si es clicable.
- Optar por convenciones generalmente conocidas – como un logo que lleva al espectador a la página de inicio al hacer clic, un ícono de carrito de compras que lleva al usuario a la lista de compras junto con un ícono de lupa que es responsable del motor de búsqueda del sitio. Estas son prácticas comunes familiares para navegar rápidamente incluso para los principiantes.
- Limitar elementos distractores – demasiados elementos distintivos (banners coloridos, animaciones, etc.) pueden abrumar al espectador y distraer la atención, lo que lleva a la frustración y eventualmente a abandonar el sitio.

Resumen
Esperamos que después de hoy veas qué son la usabilidad y la funcionalidad, así como cómo se diferencian. Sin embargo, cuida de ellas por igual. Asegúrate de que tu sitio sea tanto utilizable – permitiendo a los usuarios satisfacer sus necesidades de manera eficiente y cómoda (como descargar un e-book gratuito o comprar un nuevo smartphone) – como funcional – manteniendo el sitio intuitivo para navegar. Al cuidar tanto la usabilidad como la funcionalidad del sitio, tendrás un gran impacto en la calificación de UX, que a su vez generará tráfico junto con ganancias.
Si te gusta nuestro contenido, únete a nuestra comunidad de abejas trabajadoras en Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Un diseñador gráfico y de UX que transmite en el diseño lo que no se puede expresar con palabras. Para él, cada color, línea o fuente utilizada tiene un significado. Apasionado por el diseño gráfico y web.
The ultimate UX Guide:
- ¿Qué es UX – y qué NO es?
- ¿Estás diseñando experiencias de usuario? ¡Cuida estas cosas!
- 10 heurísticas de usabilidad para el diseño de UX que necesitas conocer
- El proceso de diseño de UX en 5 pasos fáciles y simples
- Diseño centrado en el usuario y sus principios principales
- ¿Qué es la experiencia del cliente?
- 7 factores de (experiencia de usuario) sobresaliente
- ¿Por qué es importante la experiencia del usuario?
- Ejemplos de buen diseño de UX
- Experiencia del usuario vs Experiencia del cliente. Una explicación simple de su relación.
- ¿Qué es una experiencia de marca?
- Usabilidad vs funcionalidad en UX
- Etapas del proceso de diseño centrado en el usuario